Vous savez maintenant parler à un développeur, mais l’autre jour, vous avez discuté avec un groupe de designer et vous vous êtes contentez de sourire et de faire oui de la tête durant toute la conversation?
On dit guif ou jif? Vous ne comprenez pas pourquoi ils parlent de polices, d’orphelins et de veuves? Et est-ce que tous les designers savent écrire en latin? Ne vous inquiétez pas, voici le Petit Robert édition Design.
Le lexique du designer
Adobe
Adobe (qui se prononce «Adobi») est une compagnie qui crée des logiciels pour artistes pour créer différents types de contenu graphique audio ou vidéo. Les logiciels les plus populaires sont Photoshop (pour tout ce qui est graphisme), Illustrator (pour créer des illustrations vectoriels), InDesign (pour créer des supports en print comme des affiches ou des brochures), Xd (pour la création d’interface utilisateur, Premier Pro (pour la vidéo) et After Effects (pour la création de motion design et d’effets spéciaux).
Awwwards
Awwwards est un site web qui regroupe et désigne les meilleurs sites web selon leurs standards. Il donne le prix du meilleur site du jour, du mois et de l’année en plus de d’autre catégories de prix. Il existe aussi CSS Design Awards et Webby Award, qui font pratiquement la même chose.
Branding
Un branding est la pratique marketing de conception d’image de marque pour une entreprise. Un brand regroupe plusieurs éléments tels que son logo, ses couleurs, son ton pour parler à ses consommateurs, etc.
Comic Sans MS
Est une police d’écriture démoniaque et vraiment laide. Arrêtez de l’utiliser.
Crop
Un crop est l’action de couper une image. Par exemple, l’image était en 1920px de large et 1500px de haut, mais je l’ai croppé en haut et en bas pour l’avoir en 1080px de haut.
CTA
Un CTA ou Call To Action (appel à l’action) est une composante graphique qui permet de mettre l’accent sur une action qu’on aimerait que l’utilisateur fasse (ex.: aller sur la page «Boutique» ou acheter un produit en particulier).
Definition/Résolution
La définition veut dire le nombre de pixels présent sur un écran (ex : un écran 1920px de largeur et 1080px de hauteur) alors que la résolution veut plutôt dire la densité de pixel sur l’écran (ex.: il y a 72px par pouce).
Design system
Le Design System est une bibliothèque qui regroupe toutes les composantes, les visuels et les principes/codes réutilisables d’une interface graphique.
Design Thinking
Le Design Thinking est une méthodologie de travail pour le design qui est constituée de 7 étapes, qui se veut collaborative et qui implique un retour de l’utilisateur final.
DPI/PPI
DPI et PPI sont des unités de mesure qui montrent la densité soit de points par pouce (Dots Per Inch) soit de pixels par pource (Pixels Per Inch).
Fil d’Ariane
Le fil d’Ariane désigne une composante dans la navigation qui présente l’arborescence d’où se trouve l’utilisateur (ex.: Accueil > Boutique > Montres). Le terme «fil d’Ariane» vient de la mythologie grecque.
Flat design
Le flat design un style graphique où les éléments visuels sont minimalistes et où l’utilisation d’aplat de couleurs et de formes simples est utilisé.
Font-weight
Un font-weight veut dire la graisse d’une police d’un texte. Par exemple, mince, normal, grosse.
GIF
GIF, pour Graphic Interchange Format, qui se prononce jif selon son créateur (même si la majorité des gens prononce guif), est un format d’image numérique qui ne peut avoir que 256 couleurs enregistrées, mais qui gère la transparence et qui permet d’avoir une séquence d’image animée.

Graphic designer
Un Graphic Designer est une personne qui crée des éléments graphiques à l’ordinateur ou à la main.
Header/Hero
Ce sont différentes sections d’une page web. Le Header est la partie qui se trouve tout en haut de la page et est composé du logo et de la navigation, habituellement. La zone Hero est un grand bandeau qui se trouve généralement en haut de la page juste en-dessous du Header et qui permet de mettre de l’avant l’élément le plus important du site web (ex.: un CTA pour aller à la page la plus importante du site).
Helvetica
Helvetica est une police d’écriture sans-serif créée en 1957. C’est une des polices la plus utilisée dans le monde (ex.: elle est utilisée dans le métro de New-York) et est beaucoup appréciée dans la communauté des designers. Elle a été dessinée dans un objectif précis : atteindre l’harmonie optique la plus aboutie possible.
JPG
JPG un format d’image compressé qui permet de réduire le poids de celle-ci en réduisant plus ou moins la qualité de l’image selon le niveau de compression choisie. C’est un format très utilisé sur le web.
Leading
Le leading ou l’interlignage est un terme qui désigne l’espace qu’il y a entre les lignes de texte.
Logotype
Un logotype ou logo est un visuel graphique qui sert à identifier une entreprise.
Lorem ipsum
Du lorem ipsum est du faux texte générer aléatoirement en latin pour avoir un semblant de texte. Utilisé de façon temporaire (jusqu’à ce que le vrai contenu soit intégré), il aide à calibrer la mise en page et à visualiser.
Maquette
Une maquette est le rendu visuelle finale d’une interface.
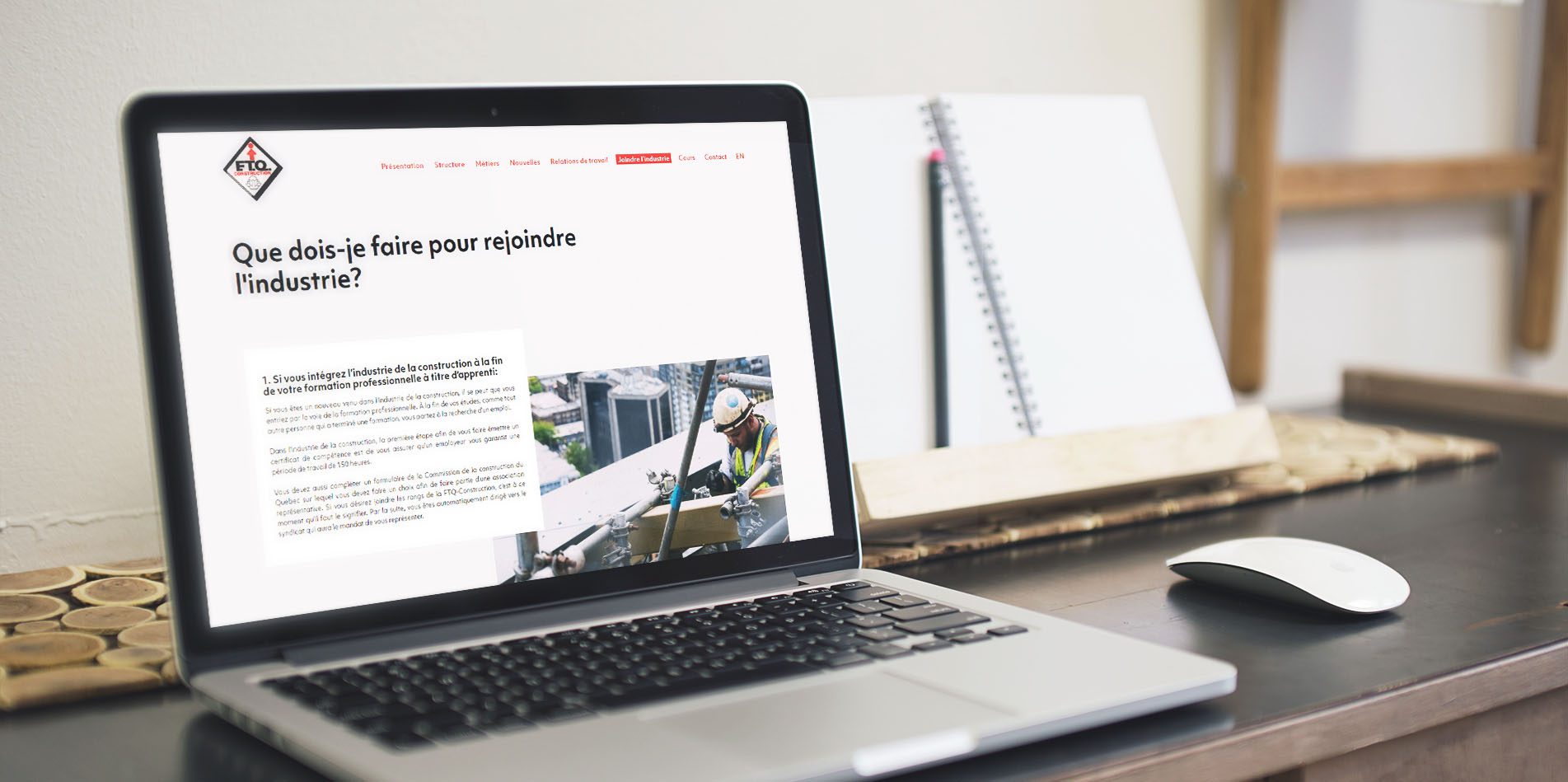
Mockup
Un mockup permet de présenter une idée graphique (ex.: une maquette d’un site web) dans un contexte réel. Par exemple, voici un mockup du site web de la FTQ Construction.

Moodboard
Un moodboard est une planche de style qui permet d’avoir une inspiration et qui donne une idée de direction artistique.
Motion design
Le Motion Design désigne l’art de créer des oeuvres animées graphiques. Le mouvement est au coeur de cette pratique artistique.
Orphelin/veuve
Un orphelin est lorsqu’il y a un mot seul sur la dernière ligne d’un paragraphe. Une veuve est lorsque la dernière ligne d’un paragraphe est isolée (ex.: la dernière ligne se retrouve au début de la deuxième page). Idéalement, un designer tentera d’éviter ces deux éléments, qui peuvent déranger l’oeil de l’utilisateur.
Pixel
Le pixel, souvent abrégé en px, est l’unité de base pour mesurer la définition d’une image numérique matricielle.
PNG
Le PNG est un format d’image où il n’y a pas de perte de qualité. Cela permet de garder une image de bonne qualité et ce format gère aussi la transparence, contrairement au JPG.
Police/Fonte/Typographie
Une police (d’écriture) est un ensemble visuel de caractères d’une même famille (ex.: la police «Arial» ou la police «Times New Roman»).
Une fonte désigne l’ensemble des caractères d’un même style (ex : «Arial» en gras et de taille 12).
La typographie désigne l’art de créer une police, que ça soit pour des fins esthétiques ou pratiques. Cependant, dans le langage courant, on utilise souvent ces trois termes pour dire la police (ex.: la typo «Comic Sans MS» est vraiment affreuse).
Prototype
Un prototype est une version d’un produit qui permet de visualiser la version finale de celui-ci (ex.: un prototype d’une application mobile contenant toutes les interactions).
RGB(A)/HEX/CMYK/PANTONE
Ce sont tous des formats de couleurs. Le RGB(A) consiste à calculer, pour le numérique, la quantité de rouge (red), de vert (green), de bleu (blue) et parfois de transparence (alpha).
On peut aussi le calculé en bit, ce qui donne un code hexadécimal (HEX).
Pour l’imprimé, le CMYK est un peu pareil que le RGB(A). Il calcule la quantité de peinture des couleurs d’impression, soit le cyan, le magenta, le jaune et le noir.
Les couleurs Pantone, quant à elles, sont des couleurs standardisées par la compagnie du même nom pour l’imprimerie. Elles offrent un éventail de couleurs et d’échantillons (un nuancier) pour voir à quoi ressemblera une couleur une fois imprimée.
Serif/Sans-Serif/Slab Serif
Ces termes désignent des catégories de style visuel en typographie. Le serif est pour les polices d’écriture qui ont des empattements (des petites extensions fines) qui se retrouvent aux extrémités des caractères. Le sans-serif est l’inverse et veut dire les caractères qui n’ont pas d’extension à la fin de leurs traits. Le slab serif est un peu comme le Serif, mais au lieu d’avoir de fines empattements en pointes, les caractères ont des empattements rectangulaires un peu plus gros. On dit parfois que c’est un mélange de style serif et sans-serif.
Sketch
Un sketch est un brouillon/croquis d’une idée qu’on a d’un visuel. Cela permet de conceptualiser des idées plus rapidement et simplement, car on a seulement besoin d’un crayon et de papier. À ne pas confondre avec le logiciel Sketch app qui est un logiciel de design pour faire des interfaces.
Skeuomorphism
Le Skeuomorphism est un style graphique, en design digital, qui consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel.
Sprint Design
Est un processus de travail pour faire du design qui focalise sur la résolution de problèmes utilisateurs dans un court laps de temps, généralement 5 jours.
Stock photo
Ce sont des photos provenant de banques d’images misent à la disposition des gens pour différents usages.
Tracking/Kerning
Le tracking signifie l’espace entre les lettres (l’interlettrage) dans un mot ou un ensemble de mot. Voici un exemple d’un tracking large : Hello World!
À ne pas confondre avec le kerning (ou le crénage) qui désigne l’espace blanc entre deux lettres pour permettre une balance visuelle. Par exemple, le kerning est différent entre les lettres «AW» et entre les lettres «JL».
UI/UX
Les termes UI et UX sont beaucoup utilisés, mais quelle est la différence? Le UI (pour l’anglais User Interface) est toute la partie visuelle d’un produit numérique (ex: icônes, boutons, formulaires, etc.). Le UX (pour l’anglais User Experience) désigne toute la partie expérience utilisateur, c’est à dire comment va être l’expérience de l’utilisateur avec mon produit (app, site web ou autre). J’ai déjà écrit un article sur la différence entre le UI et le UX, si jamais vous voulez approfondir vos connaissances.
User flow
Un user flow est un schéma qui montre les possibilités d’actions et les chemins que l’utilisateur peut emprunter lors de l’utilisation d’un produit. Cela permet de voir si le tout a du sens et quelles sont toutes les possibilités qui sont offertes à l’utilisateur.
Vectoriel
Le vectoriel est un format d’image numérique qui est composé de vecteurs pour créer différentes formes géométriques (polygone, cercle, rectangle, etc.). Contrairement au pixel, ce format est donc basé sur des calculs mathématiques et fait en sorte qu’il peut être réduit ou agrandit indéfiniment sans perdre de qualité.
Web designer
Un web designer est quelqu’un qui conçoit le visuel/l’interface d’un site web avec différents outils de créations graphique.
Wireframe
Un wireframe (maquette fonctionnelle en français) est une version plus fidèle qu’un sketch, mais qui n’est pas non plus la version finale d’un interface. C’est un schéma qui montre les zones, les composantes sous forme de croquis. Généralement, ce sera en nuances de gris et sans image.
WYSIWYG
Le WYSIWYG (qui se prononce «wiziwigue») est l’abréviation en anglais de What You See Is What You Get. Cela veut littéralement dire «ce que vous voyez est ce que vous obtenez». C’est un terme qui désigne une interface utilisateur qui permet de composer visuellement le résultat voulu. L’utilisateur voit directement le résultat final lorsqu’il interagit avec ceci, un peu comme un mini Word ou Pages.



