La phase de contrôle-qualité et d’optimisation est une étape cruciale dans tout projet de conception de site web. Cette étape exige une coordination sans faille entre les différents acteurs impliqués : les responsables du contrôle-qualité, les développeurs, les stratèges, les designers, les gestionnaires de projet et bien sûr, les clients.
L’intégration des clients dans cette phase peut parfois s’avérer complexe, surtout si l’on ne dispose pas des outils appropriés pour recueillir leurs retours et les guider efficacement dans le processus de contrôle-qualité. Si on veut éviter de se retrouver avec des documents PDF de 17 pages remplis de captures d’écran, mieux vaut bien encadrer toutes les parties prenantes dès le départ. Cela permet de s’assurer que tout feedback sera structuré de la même façon, et accélérera le processus de contrôle-qualité.
La clé du succès d’une phase de contrôle-qualité, c’est de passer le plus rapidement à travers la boucle de feedback et de corrections suivante: 1) test, 2) signalement d’un bogue, 3) correction du bogue, 4) déploiement.
Les étapes 2 et 3 demandent souvent le plus de gestion, puisqu’on doit coordonner les retours des clients, les traiter et les transformer en tâche concrètes pour l’équipe de développement
Et s’il y avait un outil révolutionnaire qui nous permettait de faciliter cette gestion et structurer les demandes?
Marker.IO : L’accélérateur de la boucle de feedback
C’est là qu’intervient Marker.io. Un outil révolutionnaire qu’on utilise chez TREIZE qui permet d’accélérer la boucle de feedback en simplifiant chaque étape du processus.
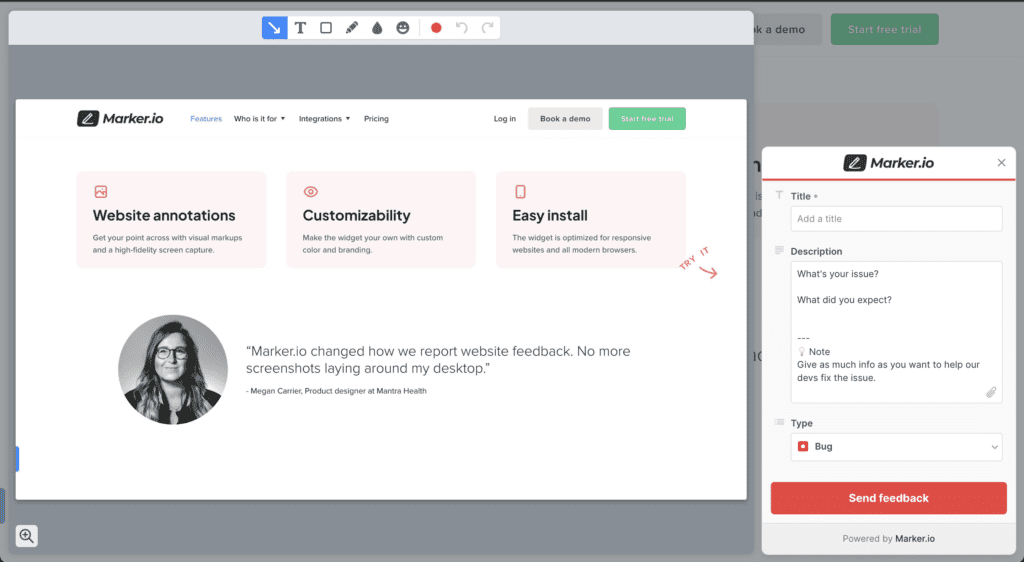
Marker.io est une plateforme de capture de bogues visuels et de feedback pour les équipes de développement web. Elle permet aux utilisateurs de signaler facilement des problèmes visuels sur les sites web, tels que des bogues d’interface utilisateur, des problèmes de mise en page ou des erreurs de conception.

Les utilisateurs peuvent signaler facilement les problèmes en utilisant des captures d’écran et des annotations directement sur le site web. En plus de pouvoir expliquer textuellement le problème rencontré, ils peuvent ajouter des annotations, des flèches ou des formes sur les captures d’écrans pour donner plus de contexte. Plus le signalement de bogue est visuel, plus il est exploitable.
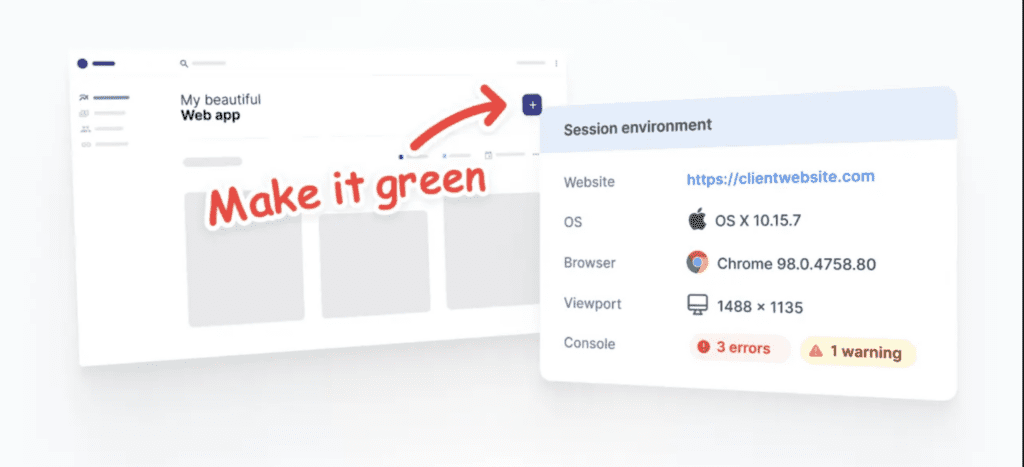
De plus, tous les signalements contiennent l’URL de la page, les informations sur l’environnement (OS, navigateur), les logs de la console, les requêtes réseau et même une vidéo des 30 dernières secondes de navigation. Capturer ces informations avec chaque rapport réduit les allers-retours avec les utilisateurs.

Synchroniser les outils de signalement et de gestion de projet
Ensuite, les retours des utilisateurs sont automatiquement transmis dans un outil de gestion de projet (Jira, GitHub, Trello, Asana, ClickUp, et Notion). Cela permet donc d’éviter de devoir transformer manuellement les retours en tâches et facilite la centralisation de l’information à l’endroit où l’équipe de développement passe la majorité du temps: l’outil de gestion de projet. Plus on sera en mesure de faciliter le transfert d’information à cet endroit, plus on sera efficace dans la gestion du contrôle-qualité.
Enfin, lorsqu’un ajustement est déployé et qu’on ferme la tâche dans notre outil de gestion, une notification est envoyée à l’utilisateur pour lui signaler que la demande a été complétée. Il est même possible de laisser un commentaire pour expliquer le travail qui a été réalisé ou pour donner plus de contexte. On pourrait tous passer un peu moins de temps dans notre boîte de réception, alors cette fonctionnalité est la bienvenue!
Faciliter la gestion et le triage des retours utiliateurs
L’une des fonctionnalités sous-estimées de Marker.io est la possibilité de préremplir des champs dans les formulaires. Lorsqu’un utilisateur remplit le formulaire, les informations pré-remplies seront envoyées directement dans l’outil de gestion de projet. Comme vous pouvez vous l’imaginer, ça facilite énormément le triage.
De plus, comme il existe deux formulaires distincts pour les membres de l’équipe et les utilisateurs invités (les clients), il est possible d’avoir des informations pré-remplies différentes pour chacun. Une excellente façon de gagner en rapidité et en efficacité!
Dans le contexte effréné d’une conception de site web, la réactivité aux retours utilisateurs est essentielle pour garantir le succès du projet et le respect des échéanciers. En utilisant des outils performants comme Marker.io, on peut non seulement recueillir plus facilement des feedbacks précieux, mais aussi les traiter de manière efficace, accélérant ainsi le processus de contrôle-qualité et d’optimisation.