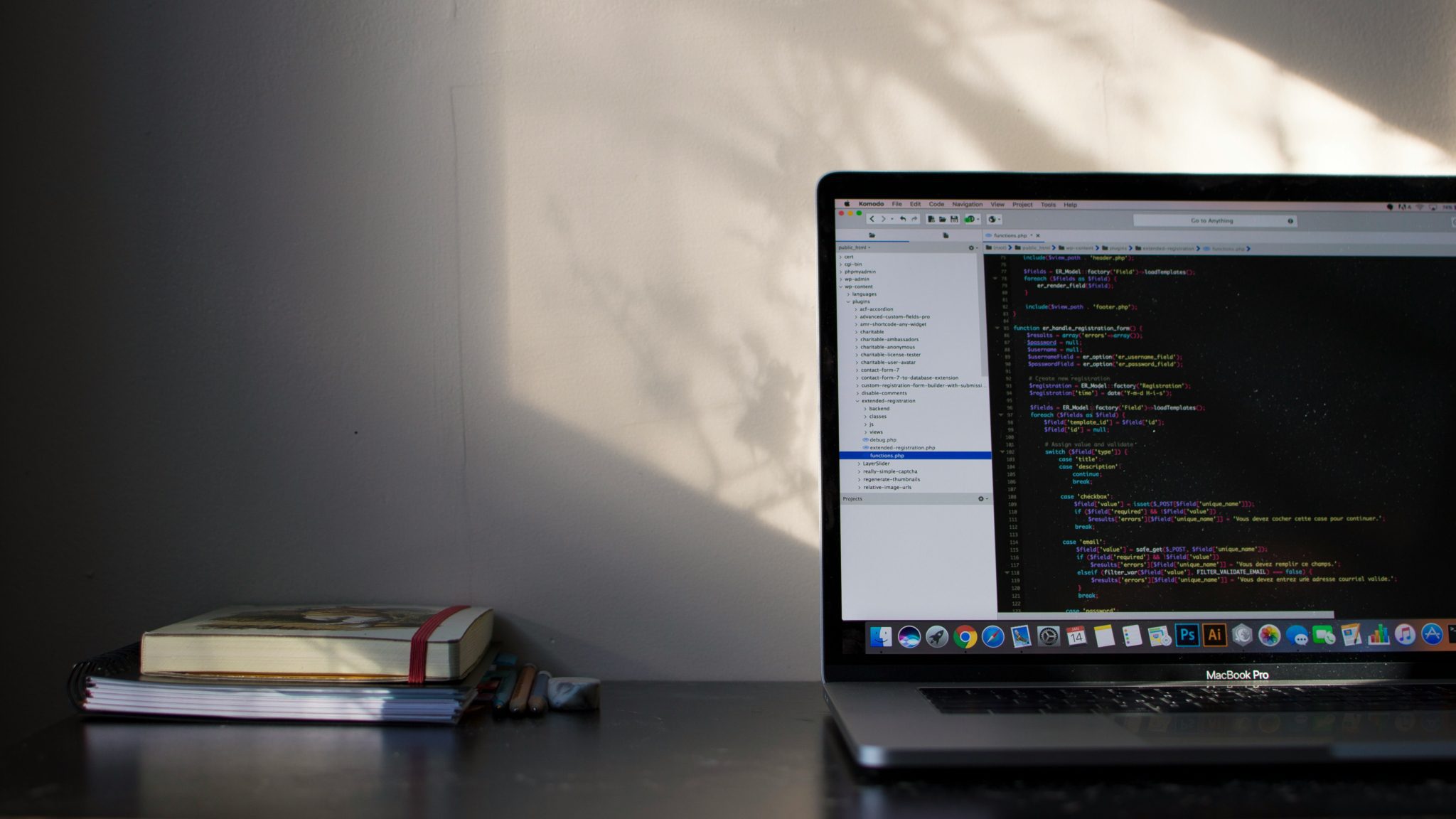
One of the most exciting stages in a web design project is definitely when prototypes come to life – that moment when the development team codes the website based on the approved mockups.
However, from the time our design team finishes the mockups to when a user can see and navigate the website, let us tell you, a lot happens!
The development phase of a project may be one of the most thrilling but also one of the most exhaustive. It involves multiple well-defined steps that allow the development team to be as effective as possible.
In this article, we provide an overview of how this famous development phase unfolds. Of course, we can’t speak for all agencies, and each agency has different processes, so consider that this article will present TREIZE’s recipe!
PREPARING FOR DEVELOPMENT
It all starts when the strategy and design teams pass the baton to the development team, providing all the details related to the presented mockup. Once we have all the specific information about behaviors, animations, alignments, etc., developers can find the best techniques to efficiently develop the project and identify potential future project challenges and plan solutions.
Next, it’s time for the project’s lead developer to break down the mockup into several modules, dissect the content of each module to create Advanced Custom Fields (ACF), estimate the time required per module, and finally, assign each module to a developer on the team.
*ACF is the acronym for Advanced Custom Fields. It’s an extension that allows us to create and add custom fields to our sites.
DEVELOPMENT TIME
When the game plan is well established, and all players know the direction to take, the fun begins!
The bulk of the work involves developing each module on the website. Developers look at the mockup, and with a wave of their magic wand (and a lot of typing on their keyboards, trial and error, and reading documentation), a new module appears! It’s worth noting that, at TREIZE, we develop websites by distinct modules, which are then grouped to assemble each of the pages. Developers use various programming languages, including PHP, Tailwind CSS, and JavaScript, to achieve their goals.
Several hours of development later, the website comes to life! It becomes interactive, adaptive, and functional.
INTERNAL CORRECTION ROUNDS
It may happen that a module is not perfect on the first try. That’s why there’s a quality assurance process that begins after finishing the first version of a module. The first step is in the hands of the project’s lead developer, who must analyze the code to ensure its quality and proper functionality.
When a good first version of the website is accessible, we integrate the final content provided by clients. It’s worth noting that at TREIZE, we provide tailored support to clients for content creation. We don’t handle the writing itself, but we assist and propose optimizations to ensure that the content is well adapted to the web (read here, significant work to improve texts and images for SEO performance).
Then it’s the designer’s turn to bring out the magnifying glass (if only it were a joke) and inspect the visual (and the code, yes, yes) to ensure it adheres to the mockup and adapts well to different screen resolutions.
Fun Fact: Our designers have an excellent foundation in development, and that changes everything when it comes to understanding the code and ensuring a thorough and relevant review.
The design review is done in parallel with the user experience review, commonly known as UX. This is when our strategist meticulously examines all pages, sections, links, buttons, and the overall site experience to ensure that all previously defined objectives are met and that the users targeted by the site will have a pleasant experience.
These steps are repeated, and developers work on targeted corrections until perfection is achieved. This version is then presented to the client to gather their impressions, comments, and modifications and repeat the same process until final approval.
FROM DREAM TO REALITY: LAUNCHING THE WEBSITE
Finally, it’s time to launch our beautiful creation. At this stage, our developers ensure the implementation of several technical aspects (domain name, 301 redirects, SMTP connection, etc.) that allow everyone to access a functional and beautiful site on the Internet.
Do you have a web project in mind? We’d be happy to discuss it with you! Feel free to contact us at our email address: info@treize.pro.