If you’ve done some research on web design or had a conversation with someone in the field, you’ve undoubtedly come across the terms “Back-End” and “Front-End.” It sounds fancy, we admit, but what does it really mean?
the front-end developer
Front-End development can be compared to the tip of the iceberg. Indeed, Front-End is the visual display of code. It’s the visible part that we see on the screen and interact with when we visit a website.
Front-End is all about the outcome of development, the surface. That’s why, despite the somewhat artistic aspect of it, a Front-End developer must be extremely meticulous in their work. They need to ensure that the user experience of the site is as smooth and user-friendly as possible, paying close attention to the programming of interactions and micro-interactions.
Generally, the Front-End developer is not the one responsible for the ideation and design of the website. Instead, they receive mock-ups from the designer, which are like a snapshot of what the final product should look like. Then, they create this content using various web languages like HTML, CSS, JavaScript, and so on. HTML and CSS are mainly used to display elements on the site, while JavaScript adds more interactivity. CSS also allows for styling, better positioning of elements, and even creating small animations, like the button you see here:
This is a test button!Ultimately, it’s with JavaScript that we can go much further and create even more interactivity. For example, we can create an image carousel, move elements based on the screen’s position on the site, or even program a game (yes, it’s cool like that!). In short, it’s thanks to JavaScript that the work of the Front-End developer comes to life. Many other languages exist, but for a quick 101 lesson, I thought summarizing these three languages would do the trick!
THE Back-End DEVELOPER
Back-End development is like the hidden part of the iceberg, at least for most visitors to a website, as it’s generally what’s not visible to the naked eye on a site. Back-End is all the code that you find behind what you see on the screen.
Indeed, it’s a bit more abstract than Front-End. Have you ever signed up on a website and thought, “Wow! Who could have programmed this fantastic login system?” No? That’s perfectly normal! It’s more challenging to appreciate the work of a Back-End developer, but their job is essential to ensure functional and high-performing websites.
WHY IS Back-End indispensable in this web era ?
The vast majority of websites nowadays require Back-End programming; otherwise, everything on the Web would be static sites (you couldn’t enter or modify information yourself). So, no Facebook, no YouTube, and most importantly, no Google.
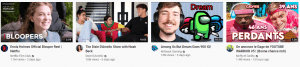
To better understand how crucial this type of programming is nowadays, let’s take the example of YouTube. Here’s a snapshot of a random video thumbnail.

For a single video, even without the information displayed when you view it, there are 7 elements managed by the Back-End:
- Thumbnail image
- Duration
- Profile picture of the account
- Account name
- Title
- View count
- Time of publication
Without Back-End, you would have to fill in all of these manually. For one video, it’s not too time-consuming and can be done. However, there are millions of videos on this site, and approximately 500 hours of content are uploaded to the site every minute. It would be literally impossible for a human to do all this work manually. That’s why with Back-End development, all this information is stored in a database and then automatically displayed on the site. For example, you can see that each thumbnail has a similar style here:

AND AT Treize, HOW DOes it work?
At TREIZE, the language we use is PHP. However, other languages like C# and JavaScript can also be used for Back-End programming. It gets a bit more technical, but in essence, the information from the database is injected by the Back-End code into the Front-End code. This allows you to take the basic structure and add, for example, a video’s title, image, duration, etc. This code is then repeated as many times as there are elements to display.
As you can see here, each thumbnail has a similar style. The only thing that changes is the information mentioned above. So, there’s only one type of thumbnail (previously created by the Front-End developer) and it’s repeated a total of 4 times, replacing the information according to the video.
Bonus ! The Full-Stack Developer
To achieve the status of a Full-Stack developer, one must be equally capable of donning both the “Front-End” and “Back-End” hats. This is valuable in a corporate setting because this profile knows what needs to be done to streamline the code on both sides. However, other roles are just as important as Full-Stack developers, as they typically push the boundaries of programming further.