Si vous avez fait quelques recherches sur la conception de sites web ou eu une discussion avec une personne dans le domaine, vous avez forcément déjà entendu les termes «Back-End» et «Front-End». Ça sonne bien, on vous l’accorde, mais qu’est-ce que ça veut vraiment dire?
Le/la développeur(se) Front-End
On peut comparer le développement Front-End à la pointe du iceberg. En effet, le Front-End, c’est l’affichage du code de manière visuelle. C’est la partie visible que l’on voit à l’écran et avec laquelle on interagit quand on consulte un site web.
Le Front-End, c’est le rendu du développement, la surface. C’est pour cela que, malgré le côté un peu plus artistique de la chose, il est primordial pour un développeur Front End d’être extrêmement minutieux dans son travail. Il doit s’assurer que l’expérience utilisateur du site soit la plus facile et fluide possible en étant extrêmement soucieux de la programmation des interactions et micro-interactions.
En général, le développeur Front-End n’est pas celui en charge de l’idéation et du design du site. Il va plutôt recevoir des maquettes venant du designer, qui sont un peu comme une photo de ce à quoi le produit final doit ressembler. Par la suite il crée ce contenu grâce à différents langages web; le HTML, le CSS, JavaScript, etc. Le HTML et CSS permettent en gros d’afficher les éléments sur le site et le JavaScript permet d’ajouter plus d’interactivité à celui-ci. Le langage CSS, permet aussi de mettre la couleur, de mieux positionner les éléments et même de créer des petites animations comme par exemple, ce bouton:
Ceci est un bouton de test!Finalement, c’est vraiment avec le JavaScript qu’on va beaucoup plus loin et qu’on crée encore plus d’interactivité. On peut par exemple créer un carrousel d’images, faire bouger des éléments selon la position de l’écran sur le site, ou même programmer un jeu (oui, oui, c’est cool de même!). Bref, c’est grâce au JavaScript que le travail du développeur Front-End prend tout son sens. De nombreux autres langages existent, mais pour un petit cours 101, je me suis dit que de résumer à ces 3 langages faisait la job!
Le/la développeur(se) Back-End
Le développement Back-End, c’est comme la partie invisible du iceberg, du moins pour la plupart des visiteurs d’un site web, puisque c’est généralement ce qu’on ne voit pas à l’oeil nu sur un site. Le Back-end, c’est donc tout le code que l’on retrouve derrière ce que l’on voit à l’écran.
En effet, c’est un peu plus abstrait que le Front-End. Vous êtes-vous déjà inscrit sur un site web en vous disant «Wow ! Mais qui a bien pu programmer ce magnifique système de connexion?» Non ? C’est tout à fait normal! Il est plus difficile de constater le travail du développeur Back-End, mais son boulot n’est toutefois pas à négliger pour assurer des sites web fonctionnels et performants.
Pourquoi le Back-End est inévitable à cette ère du web ?
Une très grande majorité des sites de nos jours nécessitent de la programmation en Back-End, sinon tout ce qu’il y aurait sur le Web serait des sites statiques (on ne pourrait pas entrer d’information/modifier nous-mêmes). Donc, pas de Facebook, pas de YouTube et surtout, pas de Google.
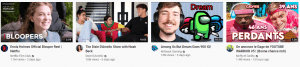
Pour mieux comprendre à quel point ce type de programmation est crucial de nos jours, prenons l’exemple de YouTube. Voici la vignette d’une vidéo prise au hasard.

Pour une seule vidéo, sans même les informations lorsqu’on visionne celle-ci, il y a 7 éléments qui ont été gérés par le Back-End:
- L’image de l’aperçu
- La durée
- La photo de profil du compte
- Le nom du compte
- Le titre
- Le nombre de vues
- Le moment de la publication
Sans le Back-End, il faudrait tout remplir à la main. Pour une vidéo, ça ne demande pas de trop de temps, c’est réalisable. Toutefois, il y a des millions de vidéos sur ce site et ce sont environ 500 heures de contenu qui sont envoyées sur le site chaque minute. Il serait alors littéralement impossible qu’un humain puisse accomplir tout ce travail manuellement. C’est pour cela qu’avec le développement Back-End, toutes ces informations sont enregistrées dans une base de données et par la suite, automatiquement affichées sur le site. Par exemple, on peut voir ici que chaque vignette a sensiblement le même style :

Et chez Treize, comment on procède?
Chez TREIZE, le langage que nous utilisons est le PHP. En revanche, d’autres langages comme le C# et JavaScript peuvent aussi servir pour la programmation en Back-End. Ça devient pas mal plus technique, mais en gros, les informations venant de la base de données sont injectées par le code du Back-End dans celui du Front-End. Cela permet alors de prendre la structure de base et d’y ajouter par exemple, le titre d’une vidéo, son image, la durée, etc. Ce code est alors répété autant de fois qu’il y a d’éléments à afficher.
Comme on peut voir ici, chaque vignette a sensiblement le même style. Tout ce qui change est l’information nommée plus haut. Donc ici, il n’y a qu’un type de vignette (qui a été fait au préalable par le développeur Front-End) et qui est répété 4 fois en tout en les remplaçant en fonction de la vidéo.
Bonus ! Le/la développeur(se) Full-Stack
Pour avoir le statut de développeur Full-Stack, il faut autant être capable de porter le chapeau «Front-End» que le «Back-End». C’est utile en entreprise parce que ce profil sait ce qu’il a à faire pour simplifier le code des deux côtés. Néanmoins, les autres sont aussi importants que le Full-Stack, car ils permettent en général de pousser plus loin la programmation.