Cet article s’adresse particulièrement aux développeur.e.s ayant déjà une base en développement web.
Dans le vaste domaine du développement web, là où les esprits créatifs et les codeurs talentueux se rencontrent pour façonner l’avenir du web, les frameworks JavaScript jouent un rôle crucial. Imaginez-les comme une boîte à outils sophistiquée, regorgeant de ressources et de fonctionnalités pour simplifier et optimiser le processus de développement d’applications web. Choisir le bon framework JavaScript, c’est comme trouver le bon équipement pour construire une maison solide : ça assure que votre projet tienne la route, qu’il fonctionne bien et qu’il dure dans le temps. Dans cet article, nous explorerons quelques-uns des frameworks JavaScript les plus en vue en 2024, qui façonnent le paysage du développement web moderne.
React.js
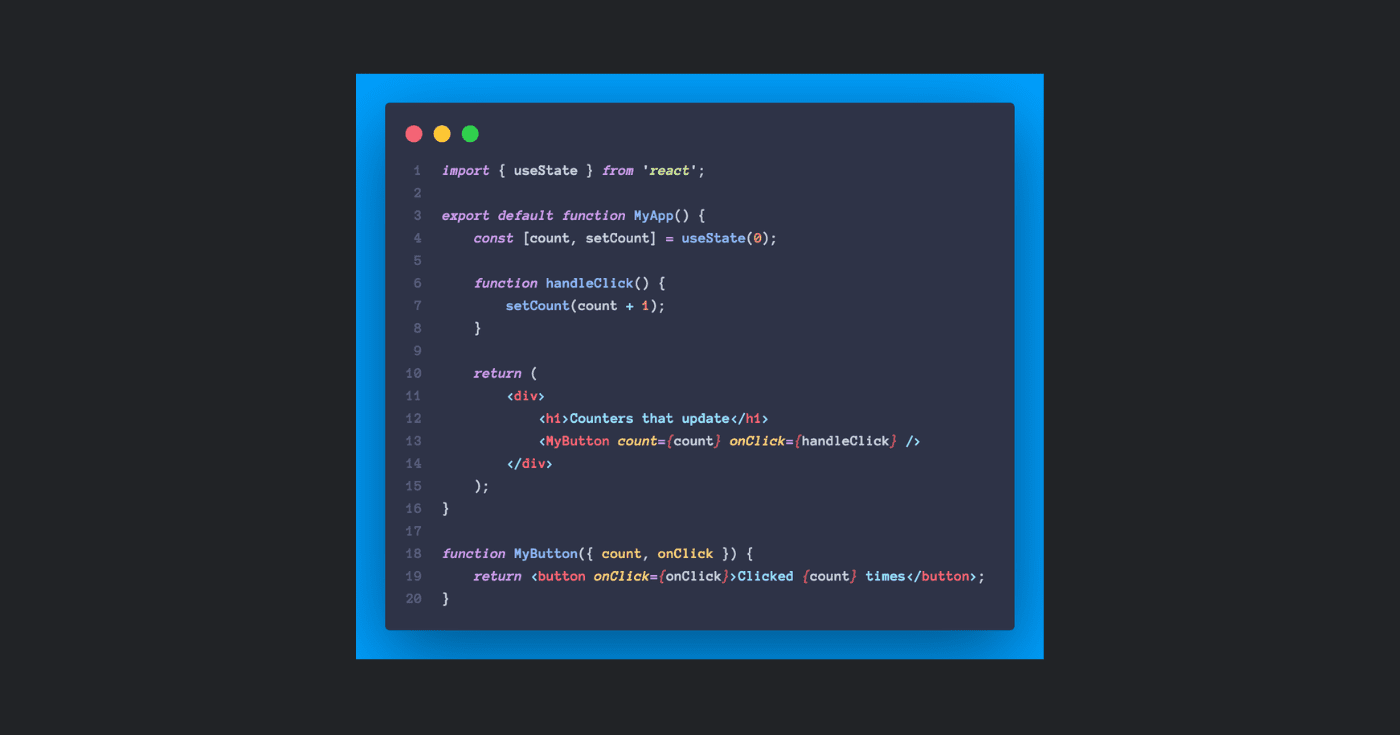
Reconnu comme un pilier du développement web, React.js, créé par Facebook, offre une approche déclarative puissante pour la construction d’interfaces utilisateur dynamiques. Sa popularité repose sur sa performance élevée, sa flexibilité et son écosystème florissant. Avec l’introduction de React 18, les améliorations continues renforcent encore ses capacités, en faisant un choix solide pour les projets de grande envergure.
React.js est utilisé par de nombreux sites web populaires, dont :
- Facebook : La plateforme sociale elle-même est construite avec React.js, montrant ainsi sa fiabilité et sa capacité à gérer des milliards d’utilisateurs et d’interactions en temps réel.
- Instagram : Cette application de partage de photos et de vidéos utilise également React.js pour son interface utilisateur fluide et réactive.
- Airbnb : Le célèbre service de location de logements utilise React.js pour offrir une expérience utilisateur intuitive et personnalisée à ses millions d’utilisateurs.

Next.js
Next.js, basé sur React, se distingue par sa prise en charge native du rendu côté serveur et côté client, offrant ainsi des performances optimales et une expérience utilisateur fluide. Next.js est un choix apprécié pour les projets d’envergure professionnelle, grâce à sa fiabilité et à son adaptabilité, qui convient aussi bien aux applications web qu’aux applications mobiles. Contrairement à React.js, Next.js offre des fonctionnalités supplémentaires telles que le rendu côté serveur intégré, la gestion simplifiée de l’infrastructure et des routes dynamiques, ce qui en fait une solution idéale pour les projets nécessitant une structure avancée et une gestion efficace des routes et des états de l’application. Cependant, comme Next.js est basé sur React, les développeurs familiers avec React trouveront que le code est relativement similaire, ce qui facilite la transition et l’apprentissage de Next.js.
Next.js est utilisé par de nombreux sites web populaires, dont :
- Netflix : Le service de streaming utilise Next.js pour son interface utilisateur réactive et sa gestion efficace du contenu.
- Hulu : Une autre plateforme de streaming vidéo qui utilise Next.js pour fournir une expérience utilisateur fluide et personnalisée.
- Twitch : La plateforme de streaming en direct utilise Next.js pour offrir des performances optimales et une navigation fluide à ses millions d’utilisateurs.

Vue.js
Avec sa philosophie progressive et sa syntaxe intuitive, Vue.js séduit de plus en plus de développeurs. Sa simplicité d’utilisation, combinée à ses performances améliorées avec la sortie de Vue 3, en font un choix attractif pour les projets de toutes tailles. Vue.js continue de gagner en popularité grâce à sa communauté active et à sa documentation exhaustive.
Si vous êtes un fan de ce framework, il existe aussi Nuxt.js qui offre un cadre de développement Vue.js basé sur les mêmes conventions, facilitant la création d’applications web modernes et universelles. Contrairement à Vue.js, Nuxt.js inclut des fonctionnalités telles que le rendu côté serveur intégré et le routage automatique, ce qui en fait une solution idéale pour les projets nécessitant une structure robuste et une gestion aisée de la complexité.
Vue.js est utilisé par de nombreux sites web populaires, dont :
- GitHub : La célèbre plateforme de développement utilise Vue.js pour son interface utilisateur réactive et sa facilité d’utilisation.
- Adobe : La société de logiciels utilise Vue.js pour certaines de ses applications web, démontrant ainsi la flexibilité et les capacités de ce framework.
- OpenAI : L’organisation de recherche en intelligence artificielle utilise Nuxt.js pour certains aspects de son site web, démontrant ainsi l’adaptabilité et les performances de ce framework.

Angular
Angular, développé par Google, est un framework robuste et complet, idéal pour les applications web complexes et évolutives. Sa structure basée sur le modèle MVC (Model-View-Controller) offre une séparation claire des préoccupations et facilite la gestion des composants. Avec la sortie d’Angular 17, les améliorations de performance et les nouvelles fonctionnalités renforcent sa position en tant que choix privilégié pour les projets d’envergure.
Angular est utilisé par de nombreuses entreprises renommées pour leurs sites web et leurs applications mobiles, dont :
- Google : La société mère qui a développé Angular utilise ce framework pour plusieurs de ses produits et services, notamment Google Analytics et Google Cloud Platform.
- Ticketmaster : La célèbre plateforme de vente de billets utilise Angular pour son interface utilisateur réactive et ses fonctionnalités avancées de gestion des événements, offrant ainsi une expérience utilisateur fluide à ses millions d’utilisateurs.

Svelte
Svelte se démarque par son approche innovante de la compilation au moment de la construction, offrant ainsi des applications plus rapides et plus légères. Sa syntaxe concise et sa facilité de prise en main en font un choix attrayant pour les développeurs soucieux de la performance.
Svelte est utilisé par plusieurs sites web et applications mobiles populaires, dont :
- New York Times : Le célèbre journal utilise Svelte pour certaines parties de son site web, démontrant ainsi la fiabilité et la flexibilité de ce framework.
- Square : La société de paiement utilise Svelte pour son interface utilisateur réactive et ses performances optimisées, offrant une expérience utilisateur fluide à ses utilisateurs.

En conclusion, le choix du framework JavaScript dépend des besoins spécifiques de chaque projet, ainsi que des préférences et de l’expertise de l’équipe de développement. Que vous optiez pour React.js, Next.js, Vue.js, Nuxt.js, Angular ou Svelte, l’important est de choisir un framework adapté qui répond aux exigences fonctionnelles et techniques de votre projet.
Pour découvrir encore plus de choses intéressantes et de ressources sur le développement web, je vous invite à aller consulter l’article Comment ChatGPT a changé la façon que je travaille en tant que développeur web