Ceci

est une micro-interaction.
Aujourd’hui, c’est une des tendances les plus côtées du web et c’est pour moi LA chose qui distingue un site ‘’ordinaire’’ d’un fou site.
Pourquoi
Tout d’abord, c’est un retour visuel direct à l’utilisateur qui indique si son action sur le site web (clic, survol ou autre) a eu un effet quelconque sur son contenu. Cela le guide dans sa navigation, permet de le garder attentif et de ne pas le faire réfléchir à si oui ou non ce qu’il vient de faire est utile (et on le sait, mieux vaut ne pas faire réfléchir son utilisateur).
Aussi, un élément qui peut paraître rébarbatif et disons le, poche (level up dans le québ-game pour le français), tel qu’un formulaire de contact peut instantanément prendre de la valeur dès lors que son remplissage est lissé par des micro-interactions. Il peut s’agir d’une barre de sécurité qui progresse au fur et à mesure que l’on entre notre nouveau mot de passe, ou encore le libellé d’un bouton d’Upload de fichiers qui passe en Uploading puis en Uploaded. Dans tous les cas c’est un petit détail visuel qui fera que votre utilisateur se sentira concerné et rendra les éléments d’interaction de votre site web plus ‘’humains’’, plus ‘’vivant’’.
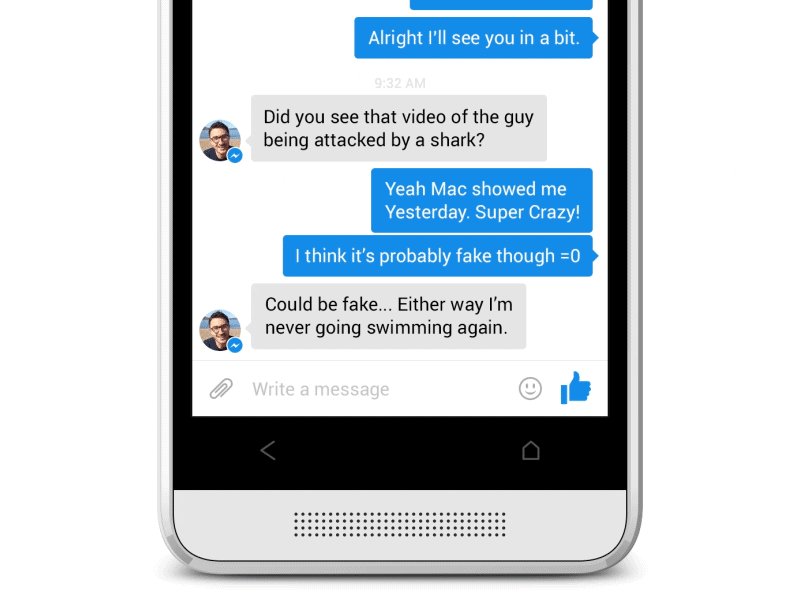
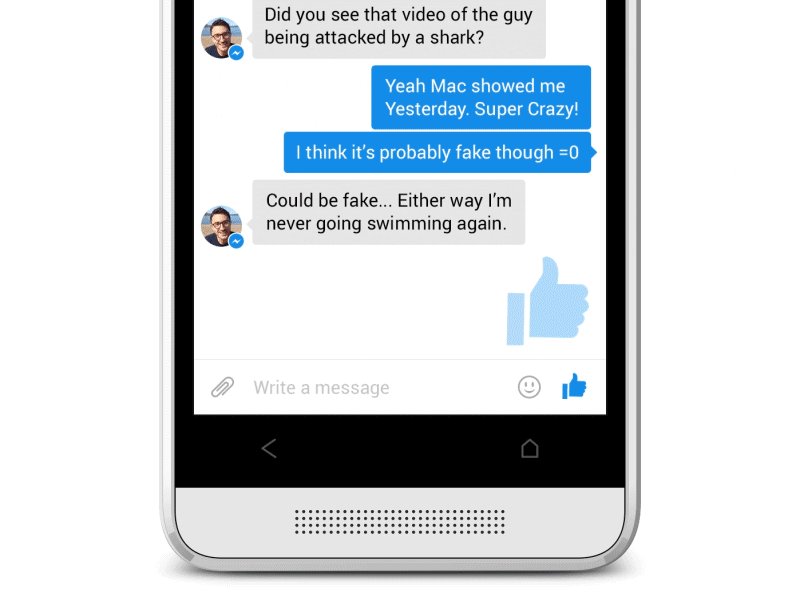
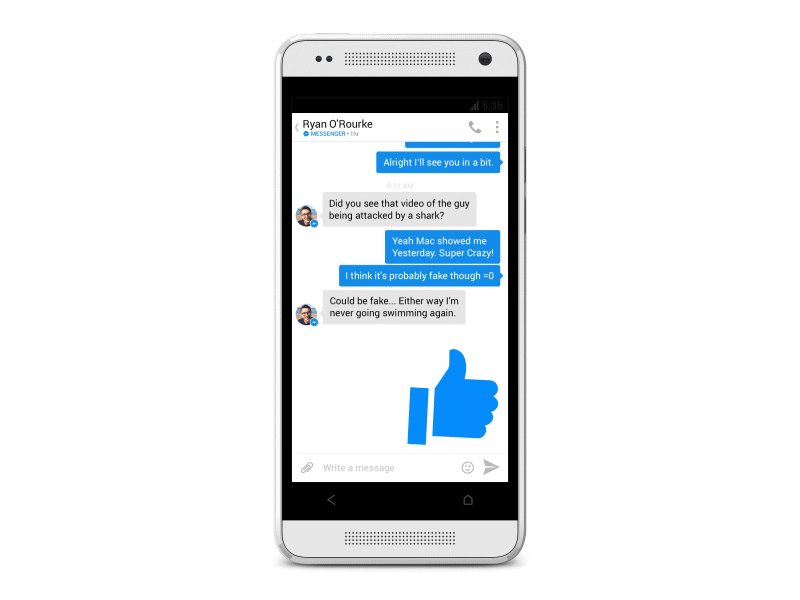
Par exemple,

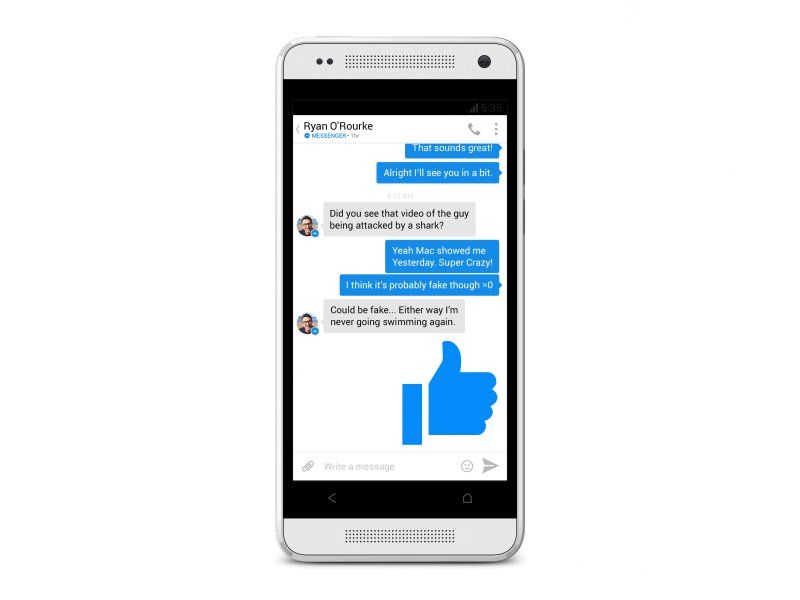
cette interaction que propose Facebook nous donne une sensation de contrôle complet sur ce qu’on envoie. Au delà de celle-ci, ce réseau social propose une multitude d’éléments que l’on ne remarque même plus tant ces micro-interactions sont rentrées dans nos habitudes. Cela va de la pluie de cœur qui apparaît dans votre fenêtre lors de l’envoie d’un ♥ (on vous voit les lovers), aux confettis qui popent quand on marque ‘’Félicitations’’ dans l’un de nos commentaires. Imagineriez-vous Facebook sans toutes ses petites touches de détail?
C’est un élément qu’on a trop souvent tendance à négliger de part le fait que ça n’a pas vraiment rapport avec notre contenu. Mais justement, le diable est dans les détails, et chacun de vos utilisateurs en verra son expérience grandement améliorée.
Alors comment donc est-ce qu’on fait une micro-interaction dis moi dont?
(Maybe too far on this one)
D’abord, se mettre à la place de votre utilisateur est essentiel. Au delà de choses fancy, on peut trouver l’utilité d’une micro-interactions pour afficher une information d’une meilleure manière, plus ergonomique et plus humaine.
Prenez notre curseur personnalisé : l’idée est de simplifier la visualisation des éléments cliquables sur notre site, en plus de proposer quelque chose d’original. Quand on passe sa souris sur un lien cliquable ou un bouton, le curseur change de forme et donne une indication supplémentaire forte à notre utilisateur sans pour autant cacher le libellé de notre lien. À l’avenir une amélioration possible serait de faire en sorte que ce curseur change en fonction du lien sur lequel il passe (comme un bouton play dès qu’il survole une vidéo mise en pause par exemple, ce qui nous indiquerait clairement que d’un seul clic sur celle-ci, on peut la relancer).
Le mieux est l’ennemi du bien parfois – Rocky
Il ne faut surtout pas commencer à animer pour animer. Rester simple vous empêchera de perdre un utilisateur qui ne saura plus où donner de la tête sur un média qui explose et qui change de couleur et qui bouge et qui fait du bruit et qui se transforme et qui rotate et qui… ok je penses que vous avez compris. On le rappelle, ces éléments sont des guides en premier lieu. Bien sûr, on essaie de donner du fun à notre visiteur, on met un peu plus de wow sur un simple clic, mais on reste sobre.
Conclusion
Voyez la micro-interaction comme une récompense pour l’utilisateur, comme une émotion que vous aimeriez lui transmettre. On essaie de lui faciliter la tâche et de lui rendre la vie plus simple tout en jouant sur ses habitudes de navigation. Au final on obtient un visiteur qui aura vécu une expérience avec une plus-value indiscutable, qui reviendra volontiers sur votre site, ou qui en parlera en bien.
Cela dévoile à votre visiteur une image bienveillante de votre marque. La satisfaction que l’on éprouve face à des interactions lisses, bien travaillées et claires n’a pas vraiment d’égal ailleurs dans le design d’interface. Ça donne tout de suite le ton et renvoie un message bien clair :
‘’Notre utilisateur: on l’aime, on le flatte, on le bichonne’’.