Les couleurs sont littéralement partout autour de nous. Sans qu’on en soit conscients, elles ont un impact sur notre mood et sur notre perception des choses. Alors que les couleurs sont parmi les bases les plus importantes en design, on les prend souvent pour acquises.
Aujourd’hui, je me porte donc volontaire pour vous donner ce petit cours 101 sur les couleurs en design. Bonne lecture!
Les couleurs primaires, secondaires et tertiaires
Couleurs primaires
Les couleurs primaires forment la base du cercle chromatique (le nom donné au cercle qui regroupe les couleurs). Ce sont les couleurs qui constituent toutes les autres couleurs et ne peuvent pas être créées à partir de d’autres couleurs. Dans ce cas-ci ce sont les couleurs cyan, jaune et magenta.
Couleurs secondaires
Les couleurs secondaires sont les couleurs créées à partir des couleurs primaires. Dans ce cas-ci, on parle du violet, du rouge, du orange et du vert. Le vert étant un mélange de jaune et de cyan.
Couleurs tertiaires
Les couleurs tertiaires sont les couleurs créées à partir d’une couleur primaire et secondaire adjacente. Dans ce cas-ci ce sont les couleurs vert-bleu, jaune-verdâtre, orange-rouge et mauve-magenta.

L’impression (CYMK et Pantone)
En impression, le système de couleur de base est le CYMK qui est l’acronyme pour Cyan, Yellow (Jaune), magenta et Key (Black/Noir). Ces couleurs constituent les couleurs primaires (cf le point précédent) utilisées dans l’imprimé où les imprimeurs vont mélanger différentes teintes d’ancres pour la création d’affiches ou autres supports à impression.
Il existe un autre système de couleur en impression qui est le PMS pour Pantone Matching System. Il est développé par la compagnie Pantone qui crée ses propres couleurs avec ses propres procédés pour fournir une palette de couleurs plus enrichie (puisqu’ils utilisent 6 canaux de couleurs primaires là où le CYMK en utilise que 4). Ce système donne plus de choix de couleurs, mais est beaucoup plus coûteux. Le PMS est donc plus souvent utilisé pour des contextes luxueux.

Le numérique (RGB/HSB/HEX)
Format numérique RGB
Pour le numérique, les couleurs primaires des pixels des écrans sont le RGB qui est l’acronyme pour Red (Rouge), Green (Vert) et Blue (Bleu). Ça permet de calculer la quantité de rouge, de bleu et de vert entre les valeurs 0 et 255. Donc pour avoir du bleu, on calculerait comme suit; 0 (aucun rouge), 255 (100% de bleu), 0 (aucun vert).

Format numérique HSB
Un autre moyen de calculer une couleur en numérique est en HSB qui désigne
- le Hue (teinte) calculé via 0 et 360 degrés sur le cercle chromatique;
- la Saturation (saturation) situé entre les valeurs 0 et 100 à savoir si la couleur est vive ou plus vers la teinte de gris;
- le Brightness (luminance) placé entre 0 et 100 sur une échelle de foncé à pâle.
Pour obtenir du rouge on aurait par exemple ; 0, 100, 50.
Format numérique HEX
Finalement, le format hexadécimal est un chiffre qui désigne la quantité de rouge, de bleu et de vert (comme pour le format RGB), mais calculé en base 16 (0 et 9 puis les 6 premières lettres de l’alphabet) plutôt qu’entre 0 et 255.
La couleur verte serait donc exprimée de cette façon #0000FF.
Ici, les deux premiers caractères sont pour le rouge (00), les deux suivantes pour le bleu (00) et les deux dernières pour le vert (FF).
L’un des avantages aux couleurs du numérique est qu’il est possible d’obtenir facilement des couleurs vives, alors qu’en impression, ce n’est pas toujours possible. (voir exemple ci-dessous )

Les couleurs complémentaires
Des « couleurs complémentaires » consistent en des couleurs qui sont à l’opposée l’une et l’autre dans le cercle chromatique. Par exemple, dans ce cas-ci, l’orange est la couleur complémentaire du bleu. Si vous cherchez à créer une palette de couleurs, les couleurs complémentaires sont toujours une bonne solution!

La triade
Une palette de couleur dite « en triade » représente trois couleurs qui sont à égale distance dans le cercle chromatique.

Le monochrome
Quand on dit que des couleurs sont monochromes, c’est que la palette de couleur utilisée est composée d’une seule teinte de couleur, mais avec des variations. Dans l’image ci-dessous, l’image est composée que de vert, mais avec différentes saturations et luminosités.

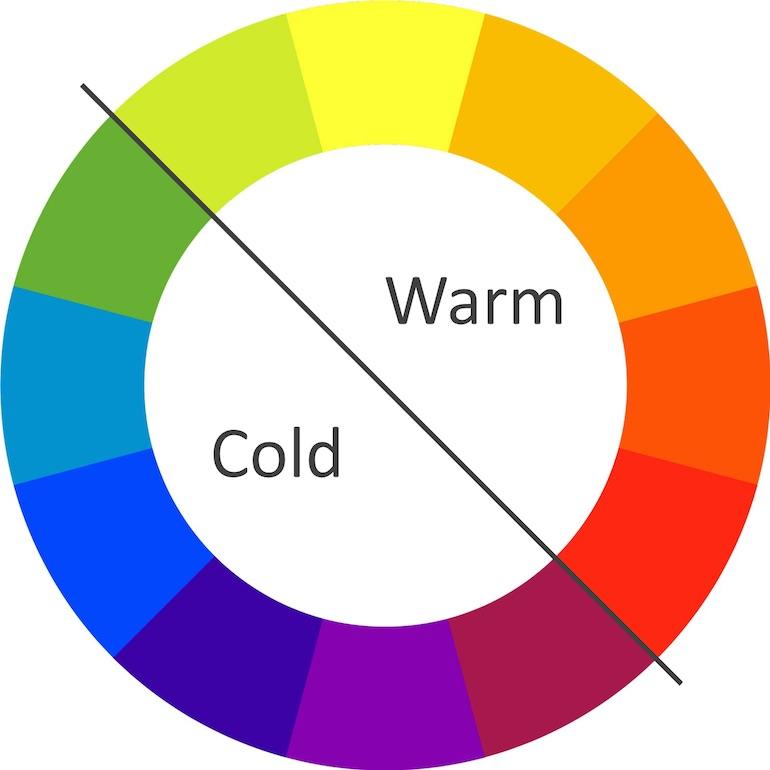
Couleurs chaudes/froides
Les couleurs chaudes et froides représentent chacune une moitié du cercle chromatique. Les couleurs chaudes (ex.: le rouge-orange d’un feu) évoquent l’énergie et la chaleur alors que les couleurs froides sont davantage associées à l’apaisement et la fraîcheur (ex.: le bleu d’un paysage enneigé).

La psychologie des couleurs
Qu’on le veuille ou non, les couleurs ont une forte influence sur nous et altèrent la perception qu’on a sur les éléments qui nous entourent. Quand les politiciens s’habillent avec certaines couleurs ou que la charte graphique d’une marque ou d’un produit est composée d’une couleur, elles ne sont pas anodines. Le choix des couleurs est judicieusement pensé pour créer l’impact désiré dans le subconscient des audiences. On vous a fait un résumé de la signification de certaines couleurs:
Rouge
Le rouge est l’une des couleurs les plus vives et exprime la passion, l’amour, la puissance, l’urgence, en plus de nous donner faim (ex. McDonald’s qui utilise le rouge dans son branding). Sur un site web, cette couleur sert souvent à capter l’attention et créer un sentiment d’urgence.

Orange
L’orange représente souvent l’extravagance, l’énergie, le dynamisme, la chaleur et la joie.

Jaune
La couleur jaune est liée à des concepts positifs comme l’optimisme, la jeunesse et la créativité. C’est le jaune du soleil, de l’or, des poussins et des bonhommes sourire.

Violet
Le violet est la couleur de la royauté et a une connotation très religieuse. Selon les symboles auxquels cette couleur est associée, elle donne le sentiment de mystère. C’est aussi la couleur des ombres, qui symbolise le pouvoir, la noblesse, le luxe et l’extravagance. Le violet est également associé à la sagesse, la dignité, l’indépendance, la créativité, à la magie et à l’érotisme.

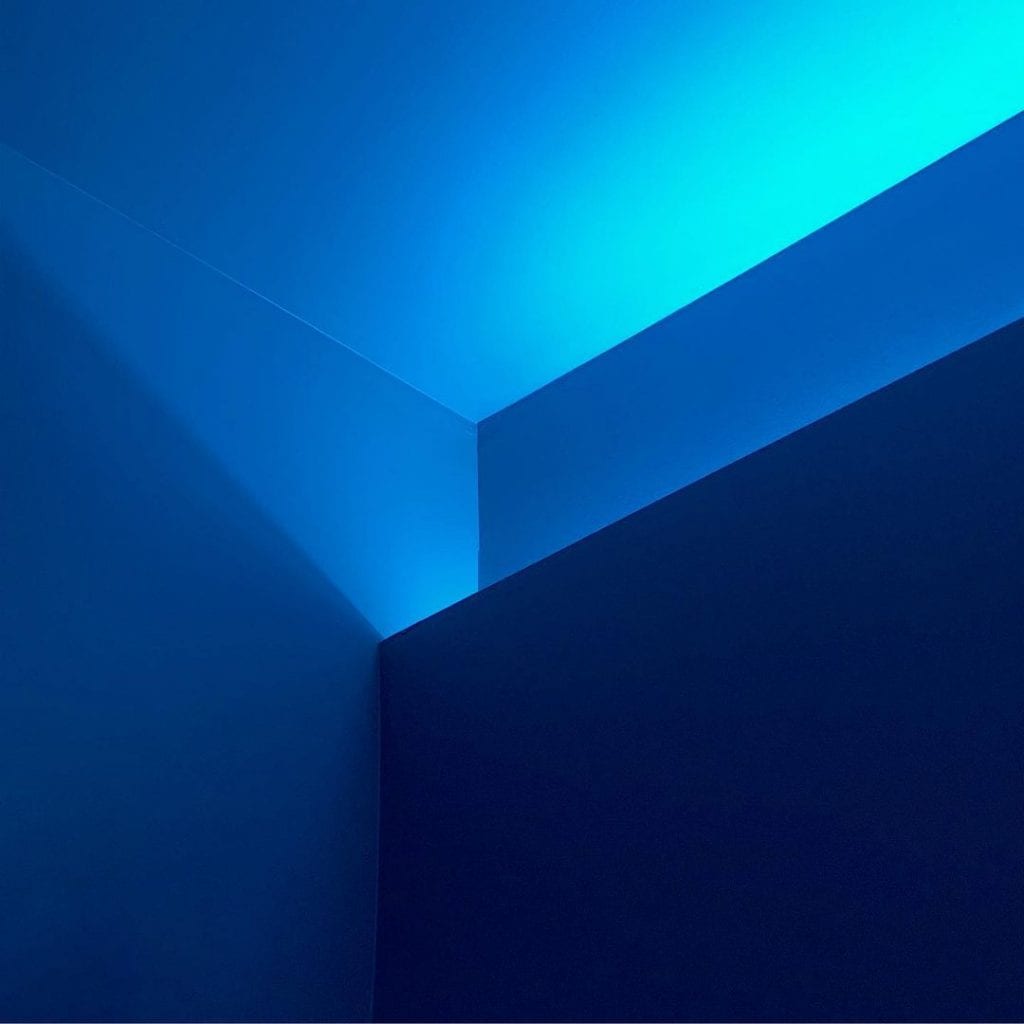
Bleu
Le bleu est souvent lié à la loyauté, la fiabilité, le calme, l’expertise, la stabilité, l’honnêteté, de fraîcheur, la communication et la confiance. Le bleu a cette particularité d’être à la fois la couleur préférée des hommes et des femmes. Il est donc normal de la voir souvent et dans différentes marques (ex. Facebook, Listerine, bureaux d’Avocats, start-up, etc.)

Vert
Le vert a une forte connotation avec la nature, le bio et la guérison puisque c’est la couleur des plantes, du gazon, des arbres, etc. Elle a aussi une certaine connotation de richesse et de croissance puisqu’elle peut être associé aux billets verts (l’argent).

Noir
La couleur noire (si elle est considérée comme étant une couleur) peut avoir une connotation plus sombre et négative (la nuit, l’obscurité, la dépression, l’inconnu et la peur). Il suffit de penser aux trous noirs, aux films d’horreur ou encore à un chat noir qui porte malheur. Cependant, c’est une couleur qui peut aussi avoir une connotation positive par la formalité, la force, le sérieux, mais aussi le luxe. On pense par exemple à Uber qui se positionne comme étant un chauffeur privé VIP, pour tout le monde.

Blanc
Tout comme le noir, il est à débattre si le blanc est considéré comme une couleur. Le blanc est principalement associé au positif, car il est souvent associé avec la bonté, la pureté, la sécurité, la propreté et la lumière. On pense par exemple à un hôpital ou à un ange.

Attention!
Voici quelques pistes qu’il est bien de garder en tête lorsque vous utilisez les couleurs.
60-30-10
Il existe la règle du 60-30-10 qui dit que pour avoir une palette de couleur bien balancée, il faut avoir 60% d’une couleur dominante, 30% d’une couleur de support et 10% dédié à la couleur d’accent qui permet d’attirer l’attention à certains endroits. Comme toute bonne règle, elle n’est pas non plus absolue, donc il n’est pas nécessaire d’avoir que 3 couleurs dans sa palette.
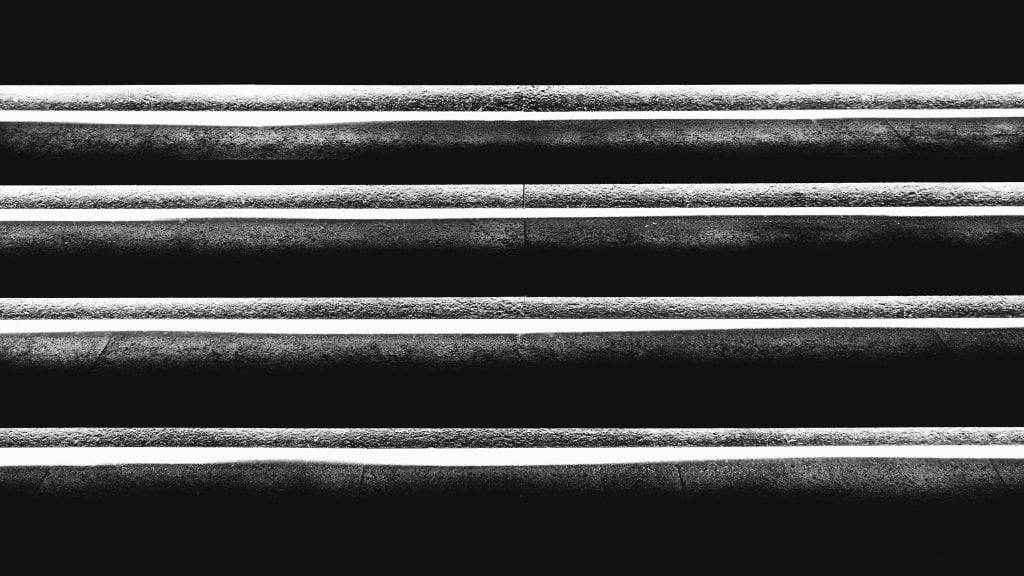
Contraste
Attention au contraste! Il est important d’avoir des amalgames de couleurs qui permettent une bonne lisibilité et donc, qui rendent le support plus accessible pour les personnes malvoyantes, par exemple. Les meilleurs contrastes sont le blanc et noir, puis les couleurs complémentaires. Il existe plusieurs outils en ligne pour vous aider à calculer le ratio de contraste. En web, il d’autant plus important d’avoir un niveau de contraste acceptable pour respecter les normes d’accessibilités du web (WCAG).
Daltonisme
Environ 8% des hommes et moins de 1% des femmes sont atteints de daltonisme ce qui leur empêche de bien percevoir certaines couleurs. Il ne faut donc pas oublier et considérer que certaines personnes perçoivent les couleurs de couleurs différentes. Dans ce cas-ci, il est possible d’utiliser certains outils pour simuler comment votre visuel sera vu par certains types de daltonisme.

Contexte et culture
On a parlé de la signification de certaines couleurs, mais il est toujours important de savoir dans quel contexte la couleur est utilisée puisqu’une couleur peut être perçue différemment selon le contexte et la culture. Par exemple, le jaune à qui on attribue une connotation de joie a aussi une signification de deuil et de mort au Mexique (suffit de voir le jour des Morts). Bref, savoir à qui on s’adresse et s’informer sur la culture dans laquelle on déploie notre message peut toujours aider.
Et voilà! Vous êtes maintenant rendu un Picasso de la couleur (ou presque ). Malgré que les couleurs sont partout et qu’elles peuvent paraître banales, il ne faut pas sous-estimer leur complexité et leur impact. Quand vient le temps de choisir une couleur, il faut prendre le temps de bien la choisir, cela fera toute la différence sur votre communication visuelle.



