Les image sont attachées depuis le début au web et la question de leur optimisation s’est posée rapidement. Il faut savoir que celles-ci représentent bien souvent les éléments les plus lourds de nos pages, par conséquent elles doivent être traitées avant de pouvoir être mises en ligne.
Mais quels sont vraiment les avantages d’une telle optimisation? Et quels sont les outils et techniques facilement applicables à nos images?
Qu’est ce que ça veut dire «optimiser»?
Optimiser ses fichiers médias réside dans trois points principaux :
- On veut que nos images chargent rapidement
- On veut que nos images soient faciles à trouver par les robots des moteurs de recherche
- On veut que nos images restent belles
L’équilibre entre ces trois points constitue la balance de l’optimisation. C’est la recherche de ses trois facteurs qui feront que vos images seront optimisées et donc adaptées au web. En résumé, on cherche à avoir le meilleur rendu visuel de celles-ci, en s’assurant qu’elles ne dégradent pas l’expérience utilisateur tout en étant facile d’accès.
Quels avantages on en tire?
Cela va améliorer en premier lieu la vitesse de chargement de votre site web en général. On sait à quel point c’est important dans l’expérience utilisateur. Quand une page prend du temps à charger, soit on la ferme, soit on va ailleurs, et souvent la frustration est augmentée quand il s’agit d’images qui mettent longtemps à s’afficher. Dans tous les cas, on ne veut pas que ça arrive.
Si vous faites ça bien, nos chers moteurs de recherche vous en remercieront. Vraiment. On néglige souvent l’attribut de référencement de nos médias sur notre site, alors que des images bien référencées sont synonymes d’un meilleur indexage de votre site en général, d’une meilleure accessibilité et d’une expérience utilisateur grandit (et ça on aime).
Vos fichiers seront moins lourds, donc votre site encore moins, et au-delà de la vitesse de chargement et des points abordés plus haut, les diverses sauvegardes et modifications apportées directement à vos fichiers sources seront beaucoup plus rapides (pour un transfert de domaine, une sauvegarde de la base de données, etc.), bref c’est un gros gain de temps.
C’est bien beau tout ça, mais comment on fait?
Voici quelques conseils que vous pourrez suivre lors de l’ajout d’une image sur votre site web à l’avenir :
D’abord, partez d’une image qui est grande et de bonne qualité pour vous assurer qu’elle s’affiche bien. Il est en effet beaucoup plus facile (je vais même dire faisable) de partir du plus grand vers le plus petit que l’inverse. Ensuite, il faut vous assurer que cette image soit au bon format, et voici les deux meilleurs:
- JPEG : Pour vos photos, car il s’agit du format d’image idéal pour tout ce qui s’apparente à de la photographie. En effet, c’est un format compressé peu lourd qui garde quand même la propriété d’avoir toutes les couleurs nécessaires à la profondeur d’une photo.
- PNG : Ce format est adapté aux logos, graphiques, dessins, grandes surfaces de couleurs unies et tout ce qui a besoin d’être redimensionné sans perdre pour autant de la qualité. C’est un format plus lourd, mais les médias enregistrés sous ce label seront forcément de taille plus petite. Ses plus gros avantages restent qu’il permet de fournir des images avec un fond transparent et d’avoir des bordures léchées qui pixeliseront très peu lors d’une redimension.
Comment faire pour convertir mon image dans ces bons formats, quand on part du format RAW?
Alors si vous n’êtes pas adepte de logiciels de retouche d’image tel que Photoshop (je le cite, car c’est celui que j’utilise, no offense les autres, je vous aime), il existe des sites web qui le font pour vous! Quelques questions posées à nos moteurs de recherches favoris devraient vous suffire! (Pour les plus flemmards, voici)
On va chercher à trouver l’équilibre entre la dimension (la taille physique en fait), la résolution (le nombre de pixels qu’elle comporte) et le poids de l’image finale que l’on veut importer. Pour se faire, certains critères spécifiques sont devenus normes dans le traitement des images:
- Une image adaptée au web ne doit pas dépasser 72dpi.
- Les images d’arrière plan qui couvre la totalité de l’écran doivent avoir une largeur maximale/minimale qui avoisine les 2000px.
- Vos photos qui sont affichées sur votre site ne doivent en général pas dépasser le poids de 200 à 300 ko(kilo-octets), et tout ce qui s’apparente à un icône, un graphique ou un dessin (si vous suivez bien, vos PNG) doivent peser aux alentours de 100ko.
Encore une fois, les logiciels de retouches sont vos amis pour configurer tout ça.
ATTENTION : J’insiste sur le fait que modifier la résolution ou la taille de votre image va influencer les autres facteurs de son optimisation et vice versa. C’est un coup de main à prendre que d’optimiser ses images, c’est une technique particulière. Mais, le temps que vous dépenserez vous sera plus que remboursé quand vous réduirez le poids de votre site web par deux rien qu’en optimisant vos images. Pensez-y.
La final touch sera d’attribuer à chacune de vos images un titre et un attribut alternatif adapté. Pour faire simple, les robots des moteurs de recherches ne voient pas vos images, ils les lisent. C’est pourquoi vos médias (que ce soit photos ou graphiques) doivent pouvoir être lus, c’est à dire comporter des informations sources indiquant clairement ce que représente l’image et la situer dans son contexte. Un exemple vaut mille mots (je suis un peu poète parfois):
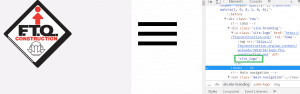
Mon logo en haut à gauche de ce site est bien beau, il est optimisé, en format PNG.

Mais, ce qu’on ne voit pas, c’est qu’il comporte cette petite information qui indiquera aux robots ce que c’est concrètement et donc les aidera à l’indexer.

Votre but ici est de ne pas oublier de remplir ce champ lors de l’importation de vote image (votre développeur le fera pour vous dans la plupart des cas) afin de permettre à nos robots favoris de la répertorié correctement. Aussi, cela permet aux liseuses d’ordinateurs quand il s’agit de faire naviguer quelqu’un à capacité réduite sur votre site web de lire à voix haute cette information et donc informer l’utilisateur en question sur la nature des objets qu’il aurait du mal à voir ou discerner. C’est une notion d’accessibilité non négligeable surtout quand celle-ci est d’une importance supérieure à la moyenne dans votre projet. Enfin, quand votre média ne s’affiche pas correctement, il est remplacé par ce texte alternatif, ce qui indiquera clairement à l’utilisateur ce que c’est, même si ça ne charge pas.
Conclusion
Ne pas négliger l’optimisation des différents médias que l’on fait apparaître sur notre site web est l’une des clés que vous avez en main pour pousser le niveau de votre site au-dessus de la concurrence sur les moteurs de recherches. Un avantage en termes d’expérience utilisateur, de vitesse d’utilisation et de référencement font de cette démarche un réel plus quand il s’agit d’améliorer la conversion ou la fréquentation des utilisateurs sur votre site.
Si vous cherchez des images libres de droits de bonne qualité, de grandes tailles et gratuites, des sites comme celui-ci sont idéals. Allez y faire un tour!