Quand je me suis mis à m’intéresser au monde du design, j’ai appris qu’il y avait plusieurs types de design. Dans mon apprentissage, il y avait deux types de design qui étaient souvent soulevés: le UX design et le UI design. Je suis persuadé que vous aussi vous avez dû entendre ces mots sans trop savoir de quoi il s’agissait. Dans le monde de la technologie, une question qui revient souvent par rapport au design est : «Quelle est la différence entre du UI et du UX design?»

Ne vous inquiétez pas, vous allez comprendre cette image à la fin.
Revenir aux bases
Premièrement, le design, c’est quoi au juste? Voici une définition de Wikipédia sur ce sujet :
Le design est une activité de création […] Le but premier du design est d’inventer, d’améliorer ou de faciliter l’usage ou le processus d’un élément ayant à interagir avec un produit ou un service matériel ou virtuel. Un des rôles du design est de répondre à des besoins, de résoudre des problèmes, de proposer des solutions nouvelles ou d’explorer des possibilités pour améliorer la qualité de vie des êtres humains – Wikipédia.

Il ne faut pas confondre le design avec les arts décoratifs (architecture d’intérieur ou décoration d’intérieur), car le design est plus lié à l’innovation technique, à la production en série, et à l’esthétique contemporaine.
C’est quoi du UI design ?
Pour clarifier une chose une bonne fois pour toutes: du UX ce n’est pas du UI… mais du UI peut parfois être du UX. J’en reparlerai plus tard.
Le mot UI est l’acronyme pour User Interface (interface utilisateur). On peut donc dire que le UI design est une discipline qui crée toute la partie visuelle d’un produit contenant une interface. Le UI design est focalisé sur l’expérience visuelle et le but premier est de rendre un site web, une application, un menu d’un jeu vidéo, etc. beau pour l’œil. Cela couvre toute la partie visuelle avec laquelle un utilisateur va interagir en naviguant d’un point A à un point B. C’est aussi bien la mise en page d’un site web, du style visuel d’un bouton ou d’un formulaire et des choix de couleurs et de typographie. Tout cela dans le but que l’œil de l’utilisateur trouve ça agréable à regarder lors de son usage.
Quand beau ne veut pas forcément dire fonctionnel
Que ce soit pour entrer chez vous, au bureau, au Starbucks, ou toutes autres places, vous interagissez avec des portes. Je suis persuadé que vous avez déjà utilisé une porte de ce genre:

C’est une belle porte non?
«Mais pourquoi il nous parle de porte celui-là?»
C’est une belle porte. On est d’accord. Elle est sobre, contemporaine, épurée et je pourrais vous donner encore plus d’adjectifs de beauté. Je suis cependant sûr qu’avec une porte de ce genre, vous vous êtes déjà retrouvé dans cette situation:

Quand vous étiez devant cette porte, est-ce qu’il fallait la pousser, la tirer ou même la glisser? Vous avez tenté d’une façon qui vous semblait naturelle, mais son ouverture était contre-intuitive. Frustrant non?
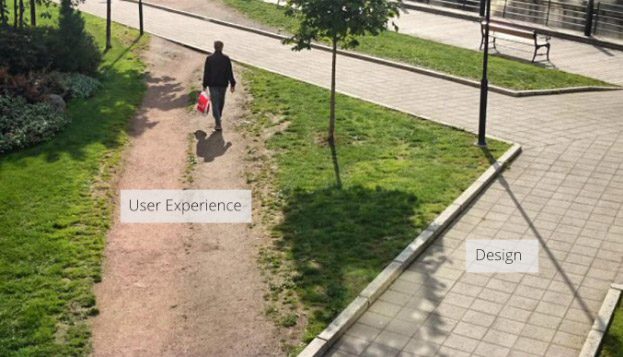
Et bien, le UX design est la discipline qui est orientée sur l’expérience utilisateur lors de l’utilisation d’un produit. C’est de rendre l’expérience de l’utilisateur agréable, facile et naturel, pas comme cette porte.
Le UX design s’intéresse plus à la psychologie de l’utilisateur et aux interactions cognitives. C’est pour permettre de résoudre un problème lors du parcours utilisateur. Est-ce facile pour l’utilisateur d’acheter un article? ? Est-ce que le module est facile à comprendre et à utiliser? En général, est-ce que l’expérience de l’utilisateur avec le produit était fluide ou trouble?
Le UX design ne se limite pas juste au monde numérique. Comme avec la porte, c’est un domaine utilisé sur tout ce qui nous entoure. Du bon UX est censé être invisible et on ne doit même pas s’en rendre compte tellement que c’est naturel. Voyez ça un peu comme une blague: si elle a besoin d’être expliquée, c’est qu’elle n’est pas bonne.
Voici un autre exemple de mauvais UX design pour illustrer mes propos:

Cependant!
Au début de l’article, quand j’expliquais le UI, je disais que du UX ce n’est pas du UI, mais l’inverse peut être vrai. En effet, le UI joue un rôle dans l’expérience utilisateur. Si le produit qu’il utilise est moche ou indique mal un élément, cela peut nuire à l’expérience. Si la grosseur du texte n’est pas assez grosse et que la taille est trop petite, cela va nuire à la lisibilité. Si un élément ne semble pas cliquable, l’utilisateur pourrait manquer une information importante.
Au final
En conclusion, du UI design et du UX design sont deux choses différentes, mais qui vont quand même de pair. Si je devais résumer ces deux concepts avec une analogie du corps humain, ça serait comme ceci :
UI design:

UX design: