Aire commune

Aire commune
Événementiel
Plateforme Google Maps
WordPress
Site web vitrine
2022







Mandat
Durant la pandémie, Aire commune s’est réinventée et a multiplié es projets tout en conservant au cœur de ses intérêts son désir de rassembler une communauté de gens curieux dans divers lieux hors du commun.
Pour accompagner la marque dans son évolution, Aire commune nous a mandaté d’assurer la refonte complète de leur site web. Celui-ci reflète la nouvelle identité de la marque en plus de rendre justice à la diversité d’expériences uniques créées par Aire commune.

Transporter l’expérience humaine préférée des montréalais sur le numérique
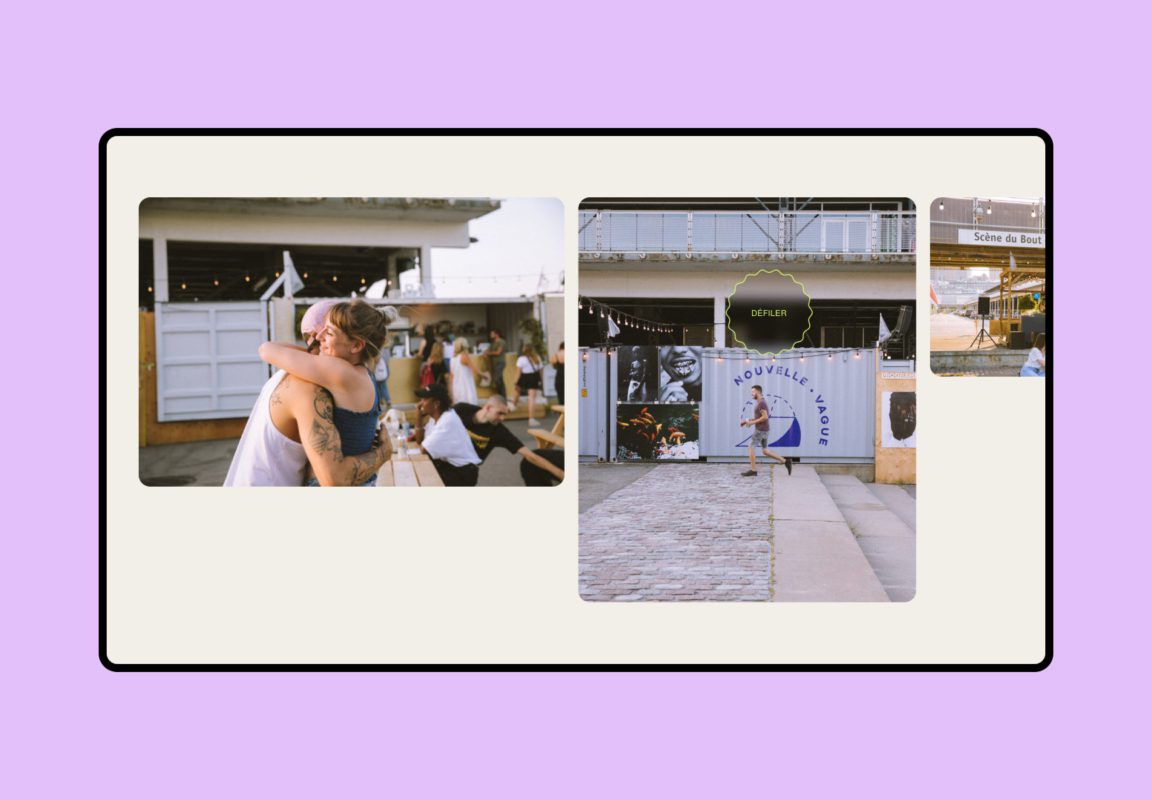
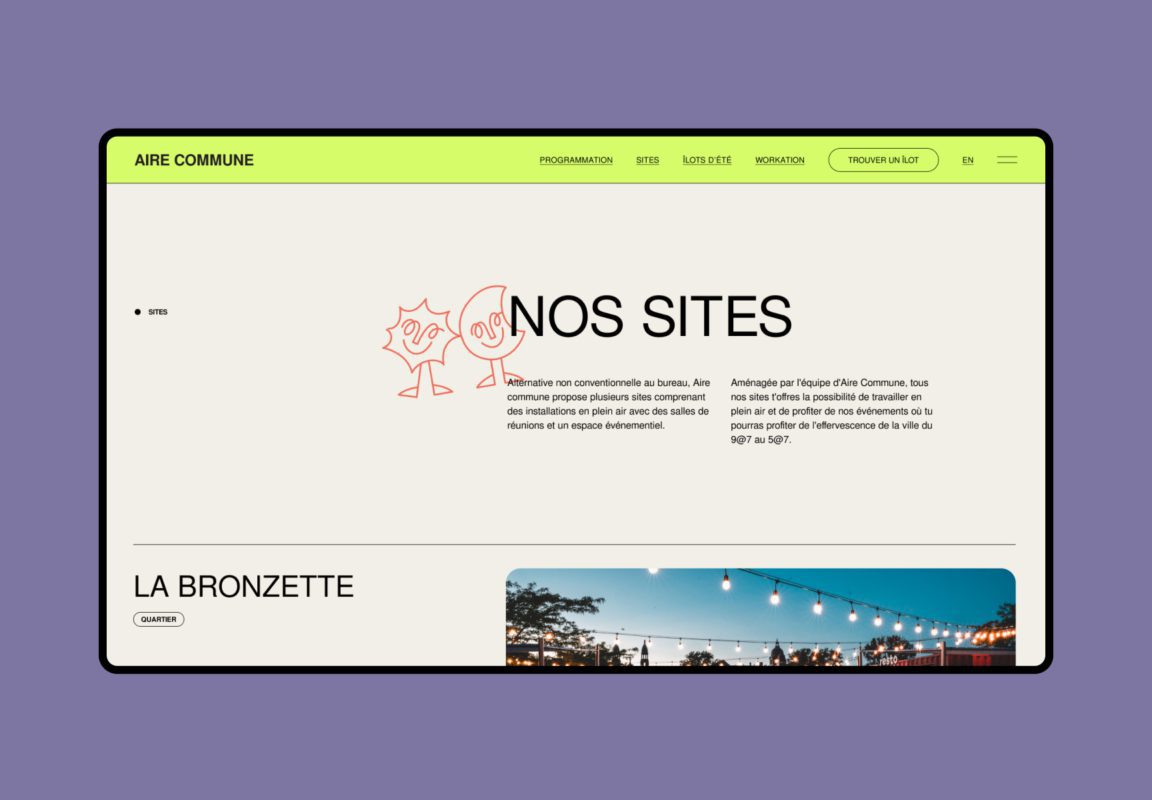
Aire commune est une marque qui empreigne l’imaginaire montréalais par ses expériences humaines uniques. On a donc pensé et conçu une interface qui transpose l’expérience humaine préférée des montréalais sur le numérique : effervescente, branchée, décontractée et intelligente.
On voulait que les visiteurs du site web ressentent le même FOMO (fear of missing out) qu’on a tous eu en regardant les stories de nos amis à Aire commune depuis 2018.




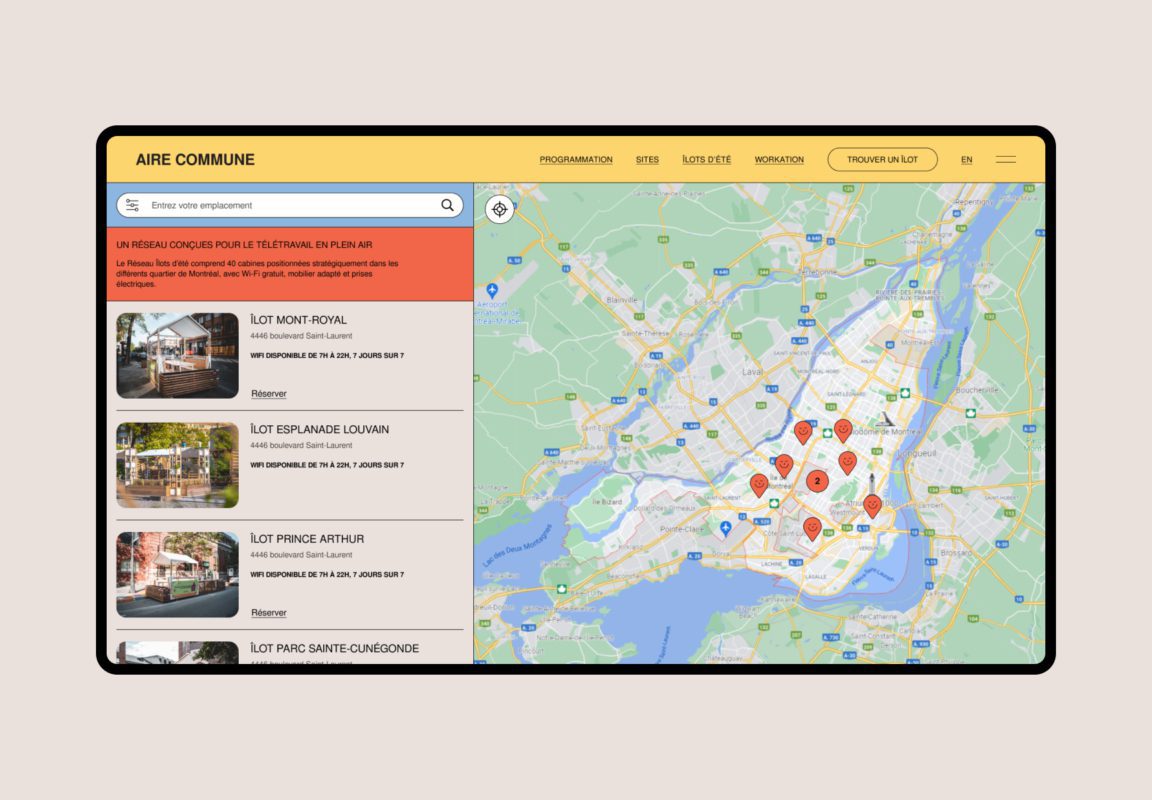
Trouver un îlot
On a créé une carte interactive personnalisée aux couleurs d’Aire commune qui accompagne intelligemment l’utilisateur dans sa recherche d’un îlot. La carte est munie d’une barre latérale qui présente un aperçu des différents espaces de travail et rassemble en un coup d’œil les informations clés de chacun d’entre eux.
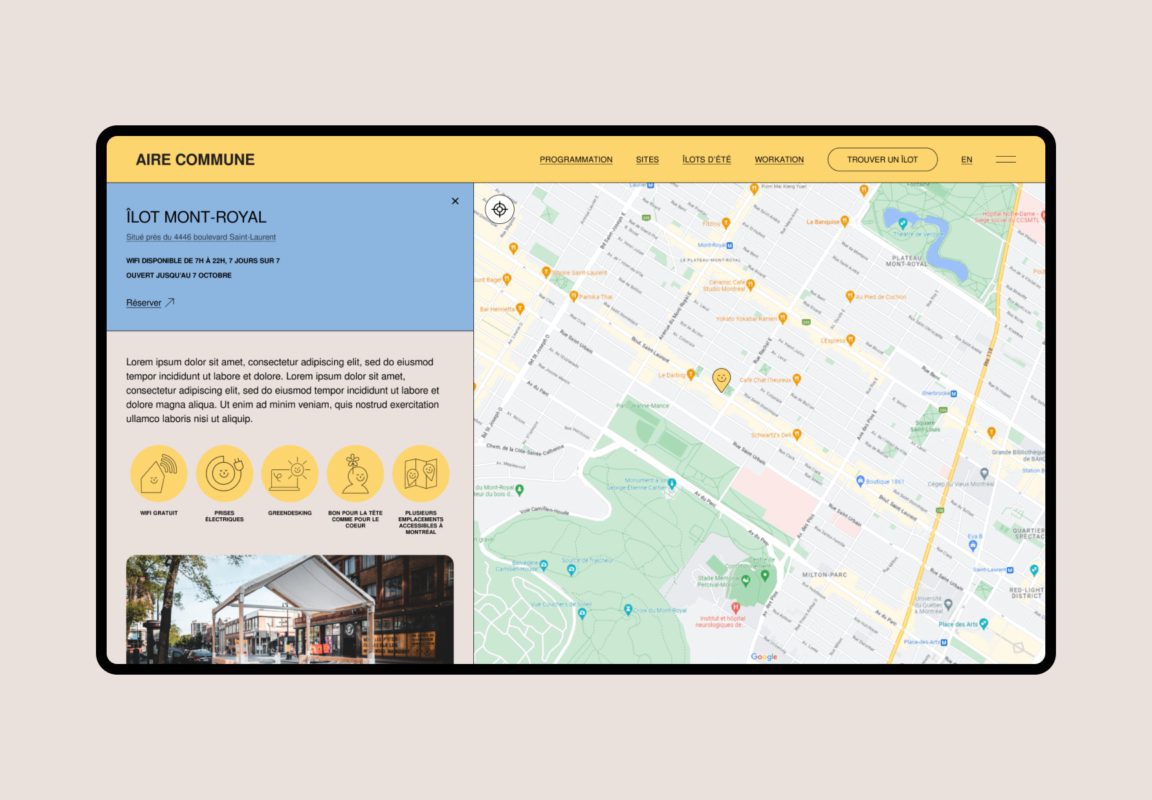
La fiche complète de chaque îlot est disponible à même la barre latérale lors du clic et illustre, avec une iconographie, les caractéristiques les plus recherchées par les utilisateurs ainsi que plusieurs liens pratiques (plateforme de réservation et lieux à proximité).
La carte est aussi munie d’un filtre simple pour rapidement classifier les îlots disponibles sur réservation et ceux sans réservation.


Programmation
Le défi était de présenter sous une même programmation une diversité d’événements de tous genres qui auront lieu aux quatre coins de la ville au cours de la saison estivale.
On a créé une liste d’événements à l’aide d’une hiérarchie d’informations soignée qui permet d’avoir une vue d’ensemble sur les événements futurs et passés. Par soucis de permettre à l’utilisateur de trouver l’événement qui convient le mieux à ses besoins, on a intégré un filtre cumulatif qui permet de classer facilement les événements selon l’emplacement et le type.
Forfaits
Aire commune élargit son offre en s’associant à plusieurs hôteliers montréalais d’exception pour offrir la Workation : des séjours touristiques où il est possible de jumeler télétravail et découverte d’une nouvelle ville.
On avait donc comme mission de mettre en valeur chaque partenaire tout en proposant un processus de réservation simple. Une page détaillée a été créée pour présenter chaque hôtelier ainsi que le forfait et le type d’espace de travail conseillé.
Une barre de navigation fixe pour donner un accès rapide à la réservation et au code promotionnel de chaque hôtelier.